Ffgg
Hgg
Ziad Sowan
Ziad is a father of 2 cute girls,Senior Software Developer, lives in Kuwait and enjoys technology in general...
Search This Blog
Thursday, November 17, 2016
Wednesday, April 22, 2015
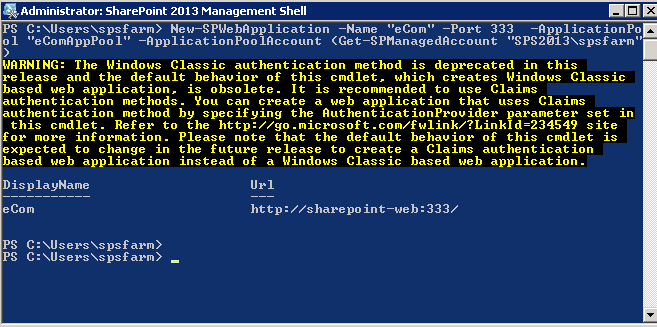
Creating new SharePoint 2013 web application using Management Shell
Use the Command Below to create a new SharePoint 2013 web application using SharePoint 2013 Management Shell.
New-SPWebApplication -Name "eCom" -Port 333
-ApplicationPool "eComAppPool" -ApplicationPoolAccount
(Get-SPManagedAccount "SPS2013\spsfarm")
Thursday, November 13, 2014
How to fix “Referenced assembly does not have a strong name” error?
Sometimes you got an error like following when you reference 3rd party dlls.
Cause is An assembly is not signed with a strong name, the strong name could not be verified, or the strong name would not be valid without the current registry settings of the compute.
The strong name protects clients from unknowingly loading an assembly that has been tampered with. Assemblies without strong names should not be deployed outside of very limited scenarios.
An assembly without a strong name cannot be loaded into the global assembly cache.
To Fix this, have to follow below steps.
For Example my DLL located in D:/ziad/Test.dll
Step 2 : Now create il file using below command.
D:/ziad> ildasm /all /out=Test.il Test.dll
(this command generate code library)
Step 3 : Generate new Key for sign your project.
D:/ziad> sn -k mykey.snk
Step 4 : Now sign your library using ilasm command.
D:/ziad> ilasm /dll /key=mykey.snk Test.il
so after this step your assembly contains strong name and signed.
just add reference this new assembly in your project and compile project its running now.
Note : After running you application , if you faced below error you have to register DLL in GAC(Global Assembley Cache)
The strong name protects clients from unknowingly loading an assembly that has been tampered with. Assemblies without strong names should not be deployed outside of very limited scenarios.
An assembly without a strong name cannot be loaded into the global assembly cache.
To Fix this, have to follow below steps.
Steps to create strong named assembly
Step 1 : Run visual studio command prompt and go to directory where your DLL located.For Example my DLL located in D:/ziad/Test.dll
Step 2 : Now create il file using below command.
D:/ziad> ildasm /all /out=Test.il Test.dll
(this command generate code library)
Step 3 : Generate new Key for sign your project.
D:/ziad> sn -k mykey.snk
Step 4 : Now sign your library using ilasm command.
D:/ziad> ilasm /dll /key=mykey.snk Test.il
so after this step your assembly contains strong name and signed.
just add reference this new assembly in your project and compile project its running now.
Note : After running you application , if you faced below error you have to register DLL in GAC(Global Assembley Cache)
Could not load file or assembly 'XXXX' Version=1.0.0.0, Culture=neutral, PublicKeyToken=8ab6c29bacc3af9f' or one of its dependencies. The system cannot find the file specified
Tuesday, November 11, 2014
How
to call an ASP.NET c# method using javascript
PageMethod an easier and faster approach for Asp.Net AJAX We can
easily improve user experience and performance of web applications by
unleashing the power of AJAX. One of the best things which I like in AJAX is
PageMethod.
<body>
To setup page method, first you have to drag a script manager on
your page.
Also notice that I have changed EnablePageMethods="true.
This will tell ScriptManager that I am going to call Page Methods from client
side.
else if (password.Length == 0)
return result;
PageMethods.RegisterUser(email, password, onSucess, onError);
function onSucess(result) {
function onError(result) {
To call my server side method Register user, ScriptManager
generates a proxy function which is available in PageMethods. My server side
function has two paramaters i.e. email and password, after that parameters we
have to give two more function names which will be run if method is
successfully executed (first parameter i.e. onSucess) or method is failed
(second parameter i.e. result).
<script type="text/javascript">
PageMethods.RegisterUser(email, password, onSucess, onError);
function onSucess(result) {
function onError(result) {
Subscribe to:
Comments (Atom)